Overview
Healthvana is a patient engagement platform that was designed to instantly deliver test results in a way that is fast and eases anxiety. We work with sexual health clinics to deliver HIV-related test results to patients across the U.S. and to aid in PrEP adherence and retention with technology.
Our biggest client is the Aids Healthcare Foundation, or AHF. We provide a platform for patient communication, results delivery, adherence and notifications, scheduling, and in-clinic patient management.
Our biggest client is the Aids Healthcare Foundation, or AHF. We provide a platform for patient communication, results delivery, adherence and notifications, scheduling, and in-clinic patient management.
The Problem
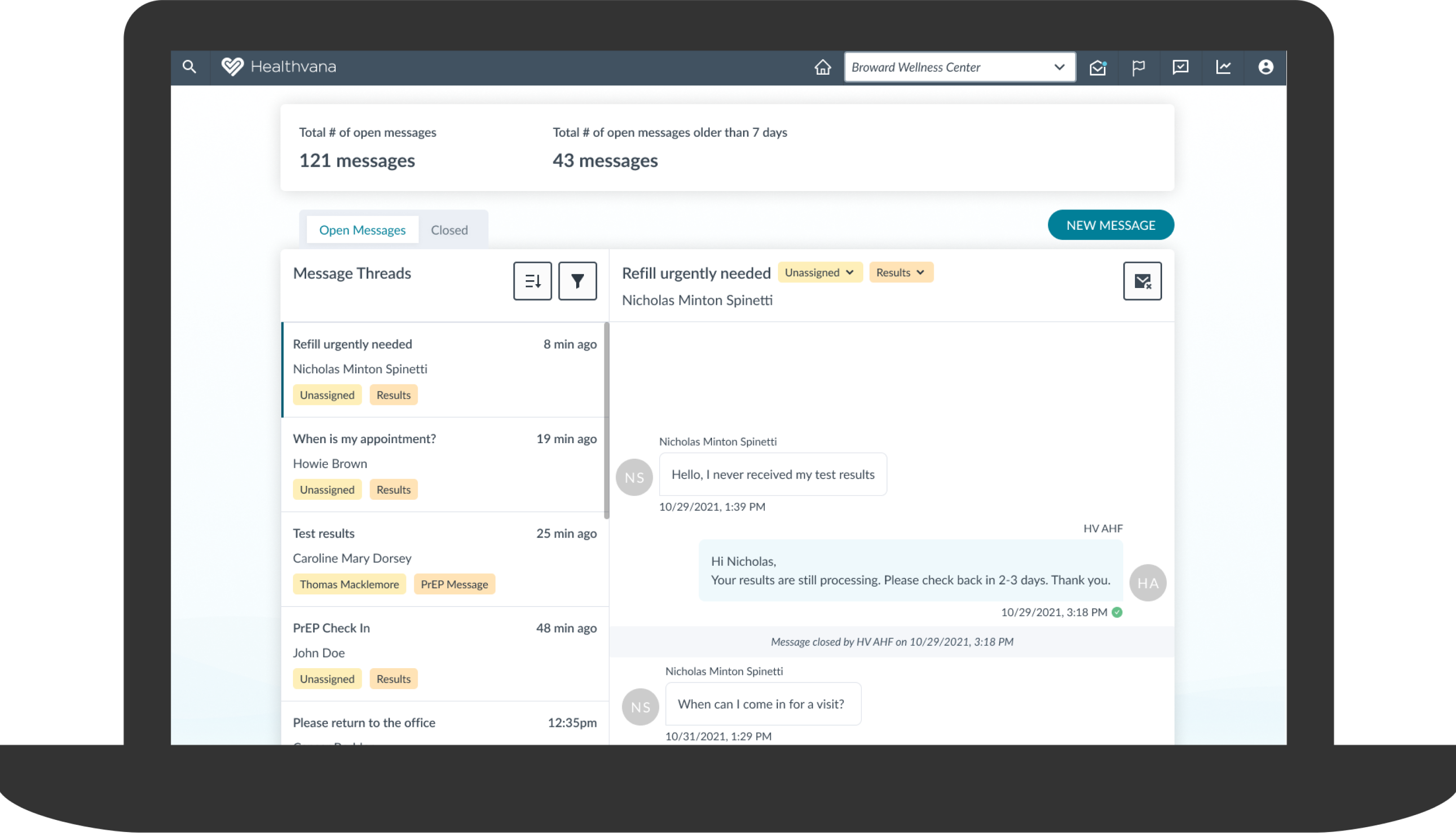
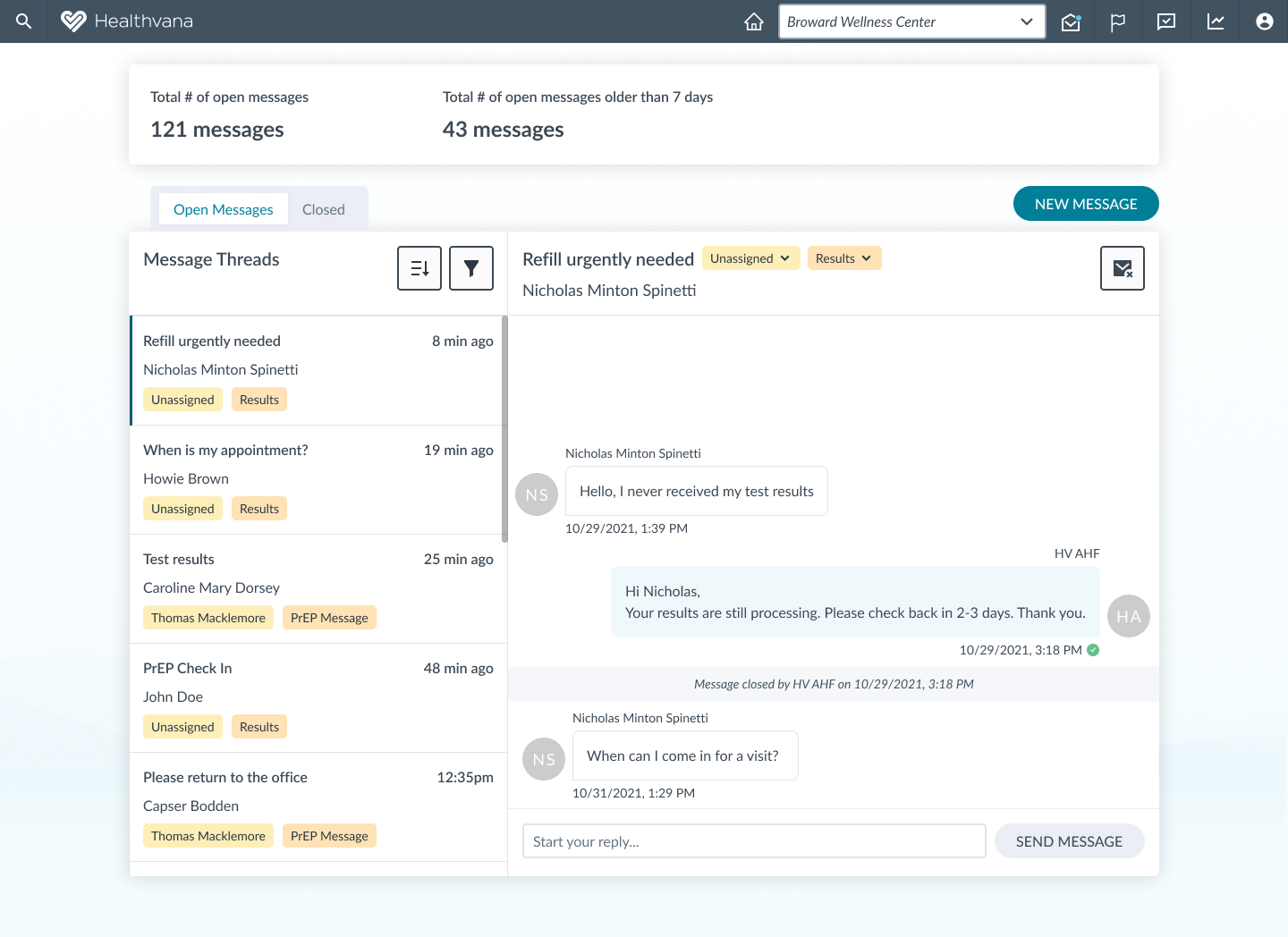
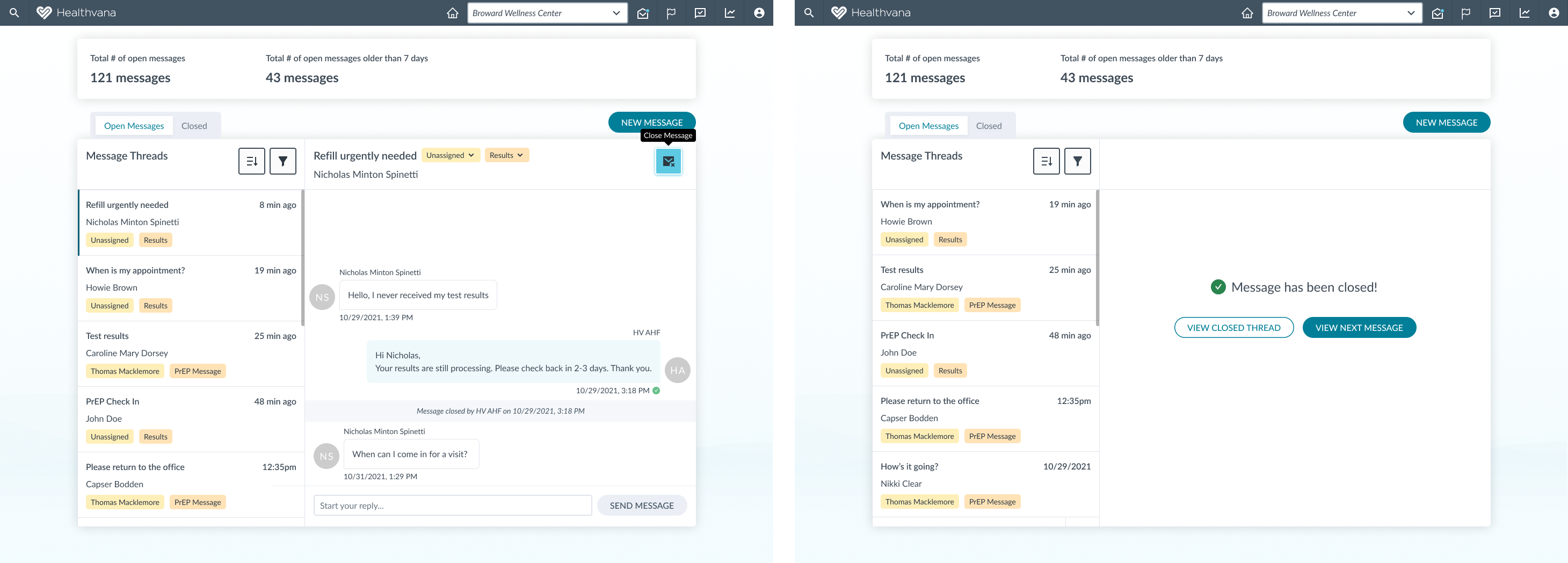
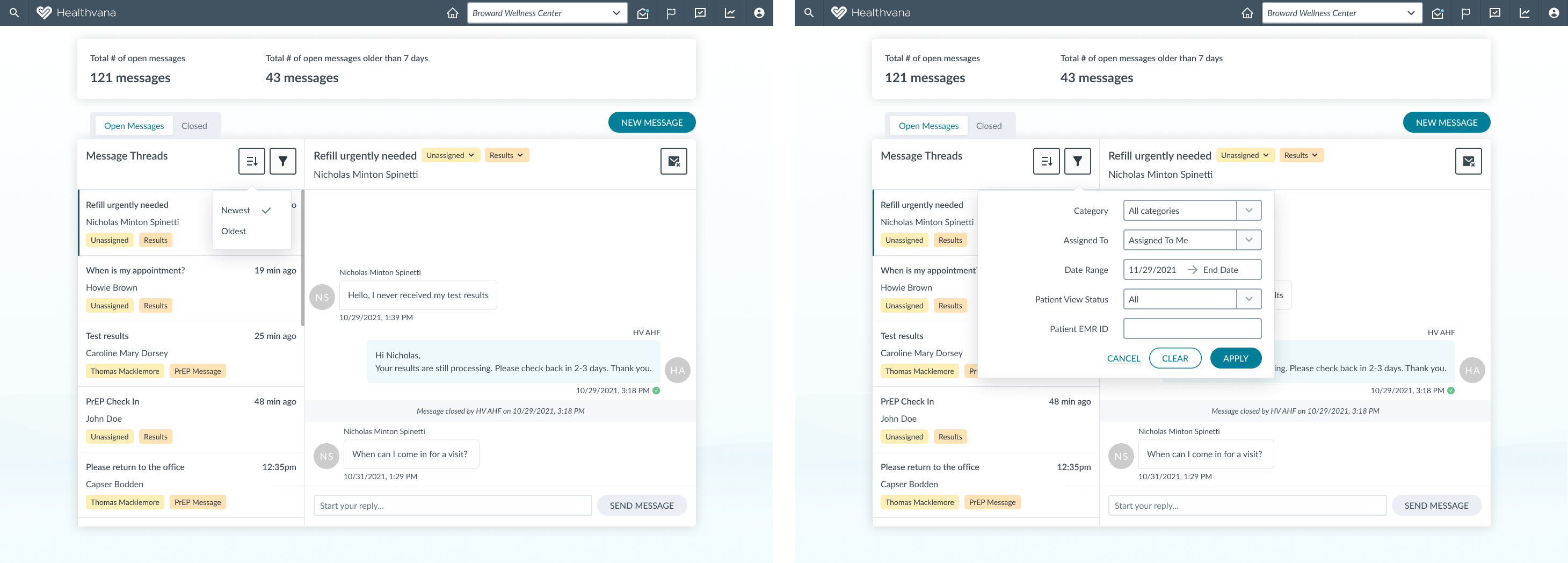
The staff is under-utilizing the messaging system.
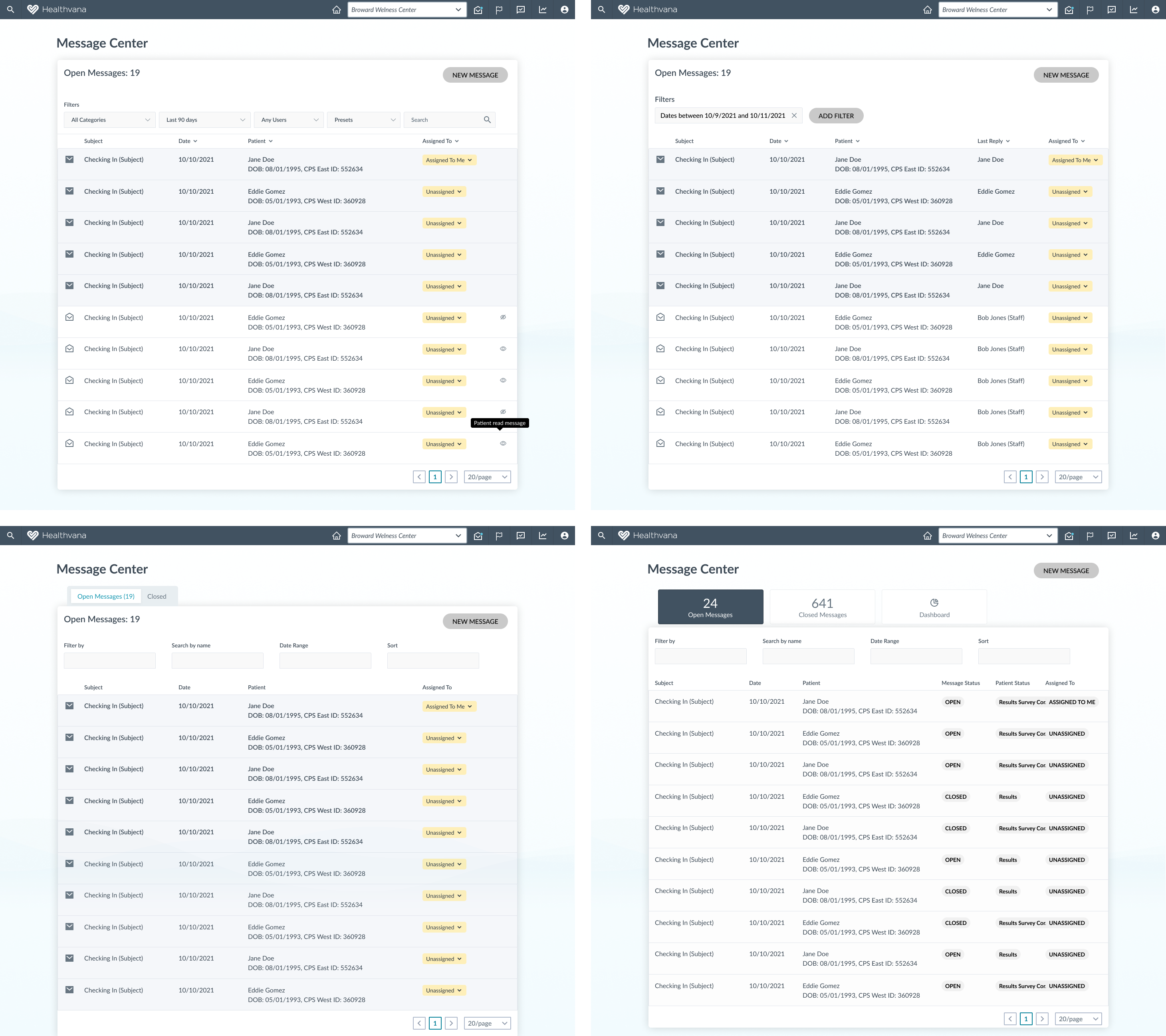
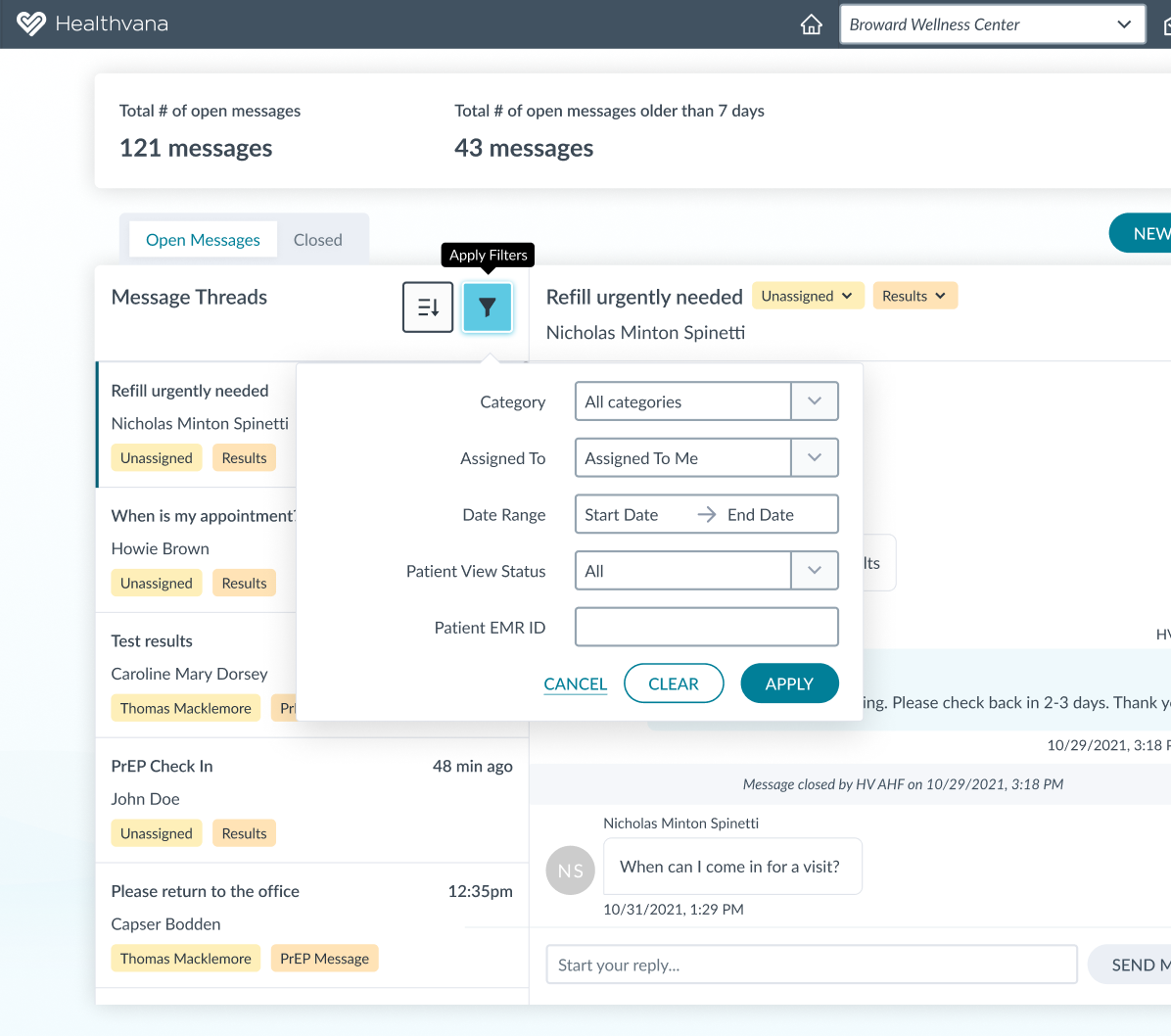
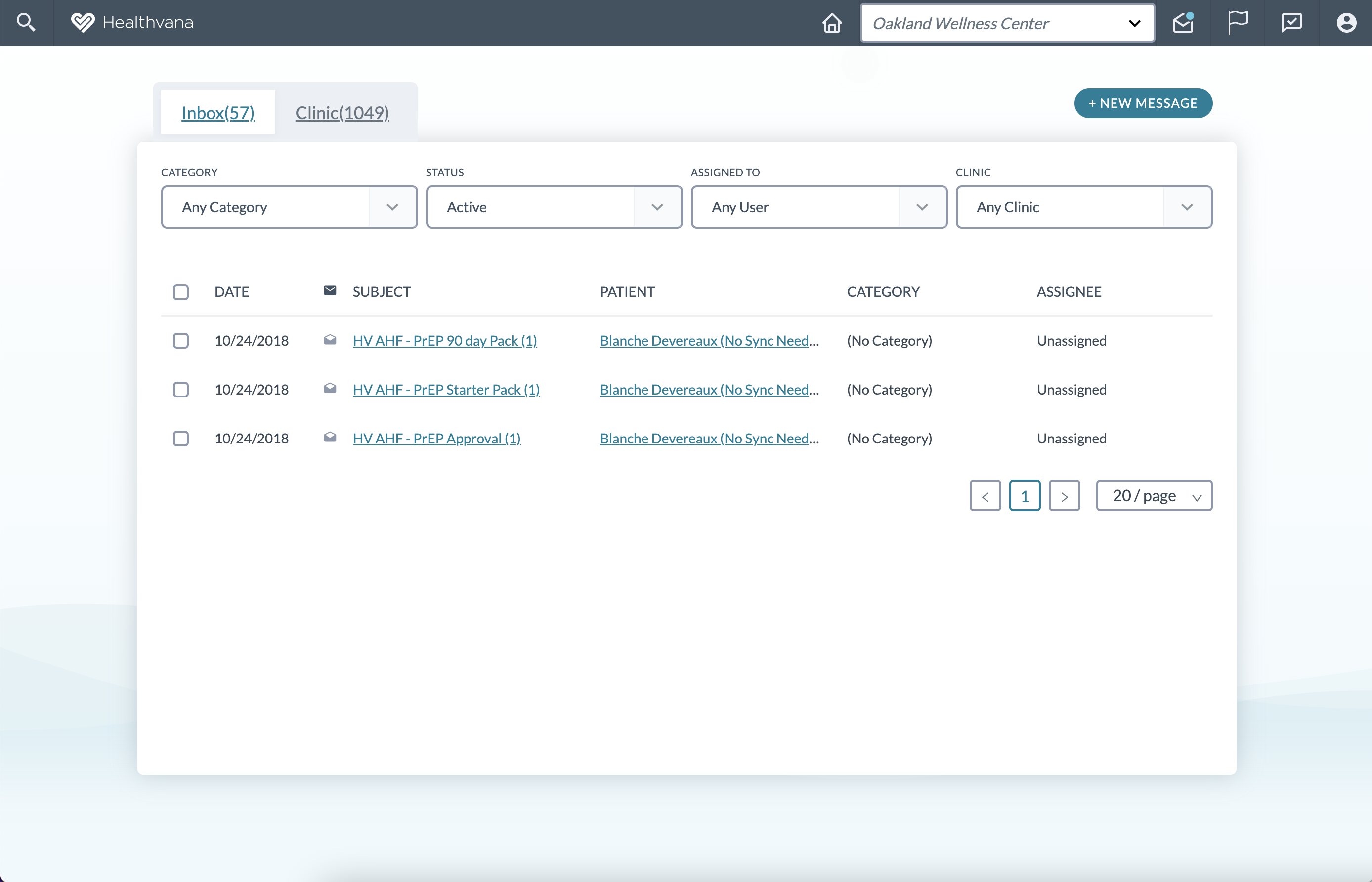
After speaking with our contacts at AHF, we realized that many of the staff members are not using the messaging system because of all the usability issues:
After speaking with our contacts at AHF, we realized that many of the staff members are not using the messaging system because of all the usability issues:
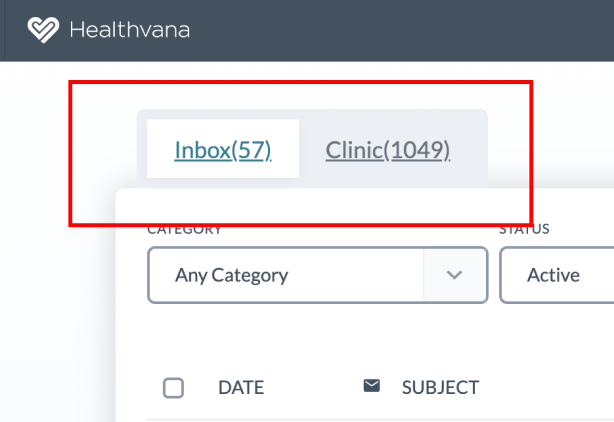
- Difficulty navigating through the inbox
- Confusing filters
- Unclear which messages are read and unread