Problem
Today’s market for cloud storage applications is saturated with products more catered towards businesses than personal use. As people become more reliable on cloud storage to create and save content, it quickly becomes unorganized.
Solution
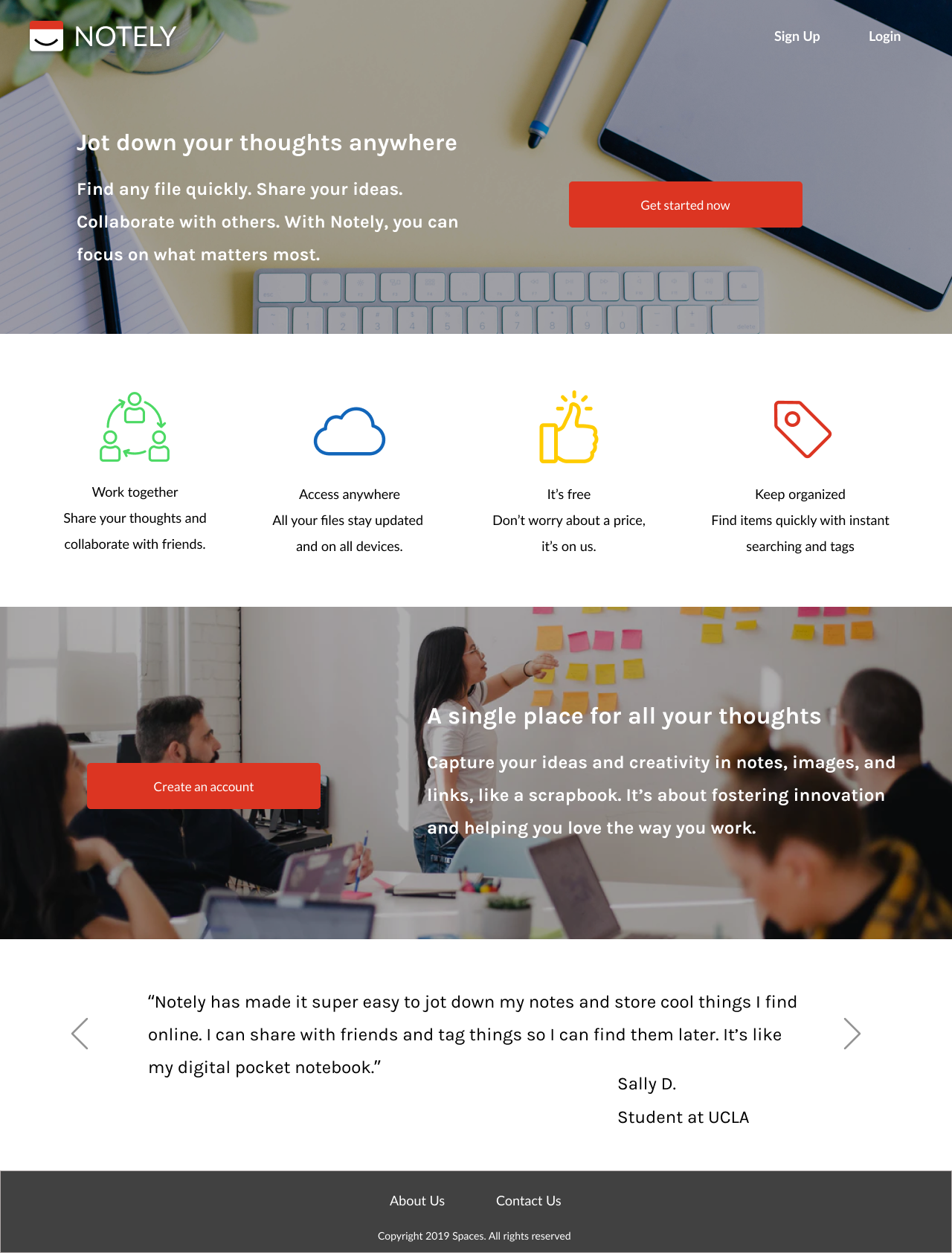
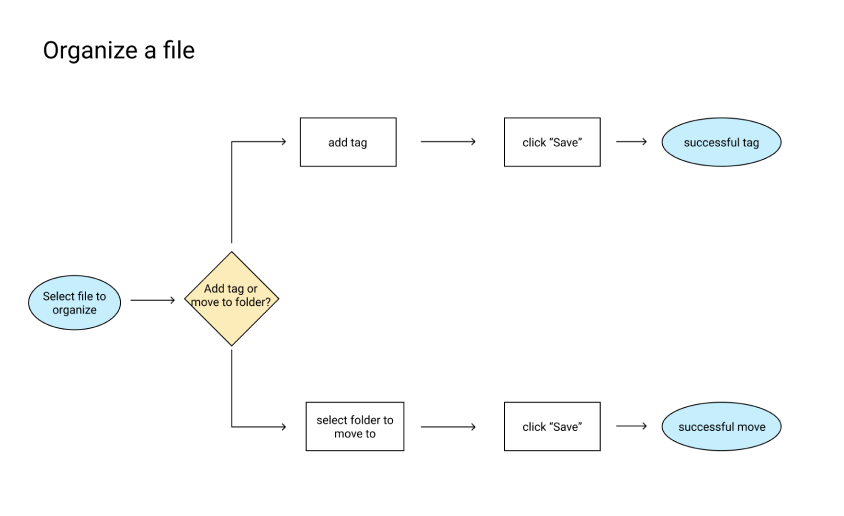
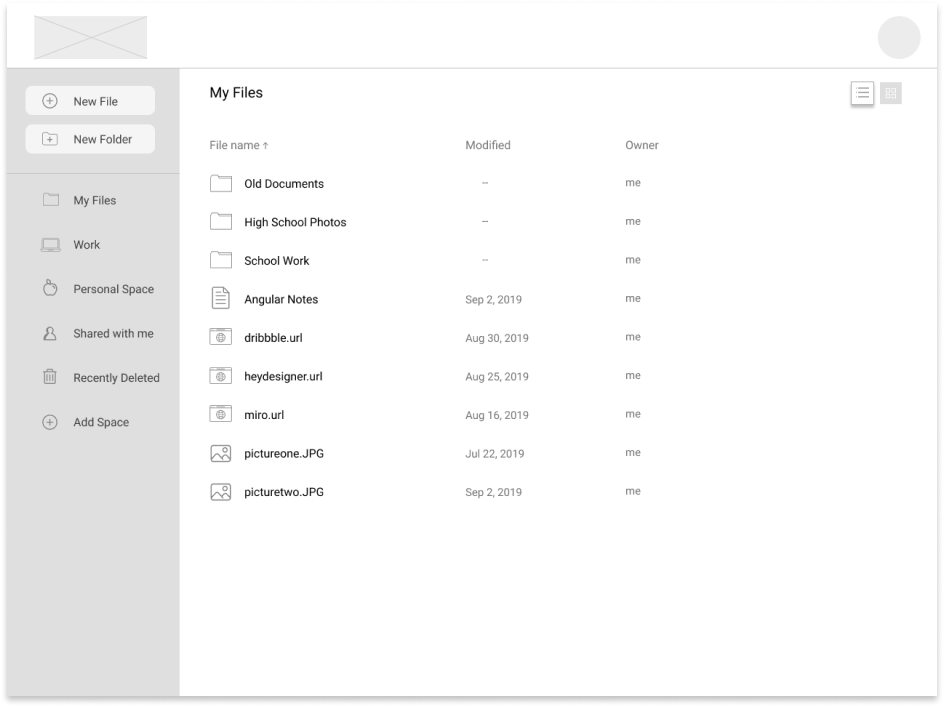
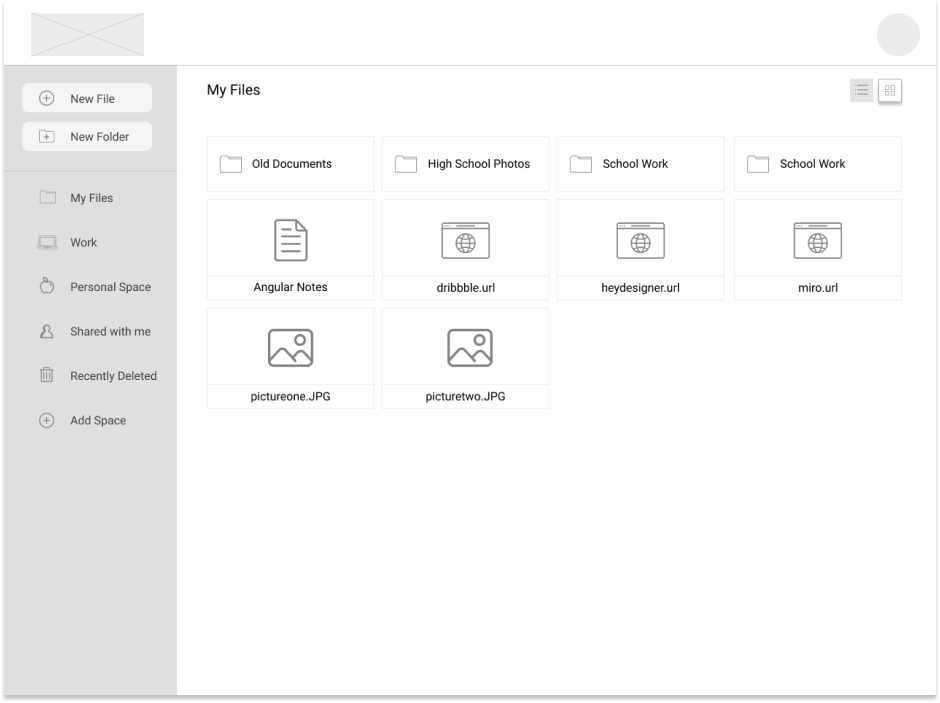
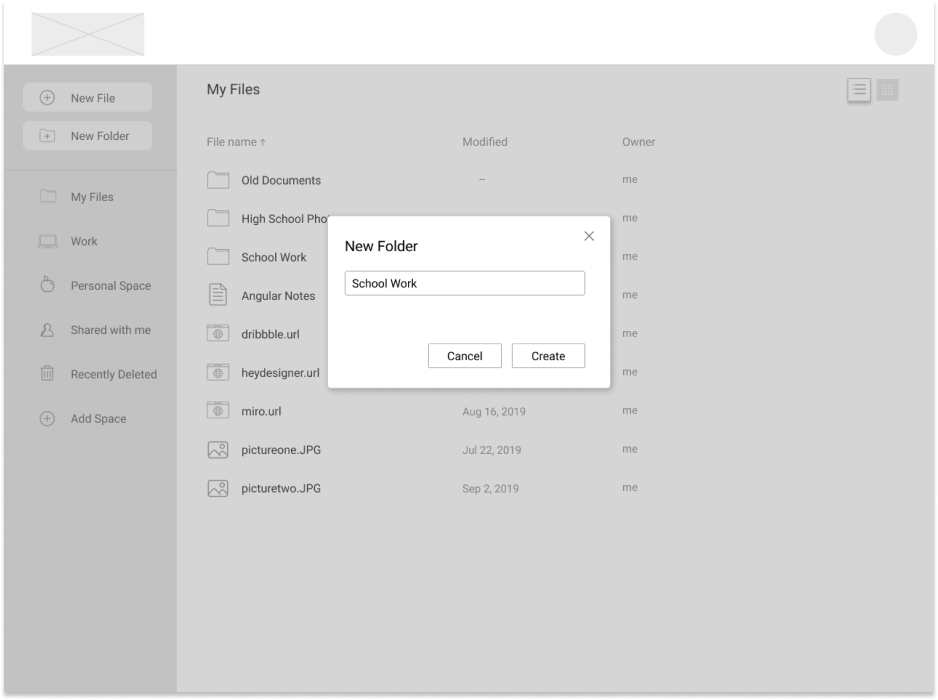
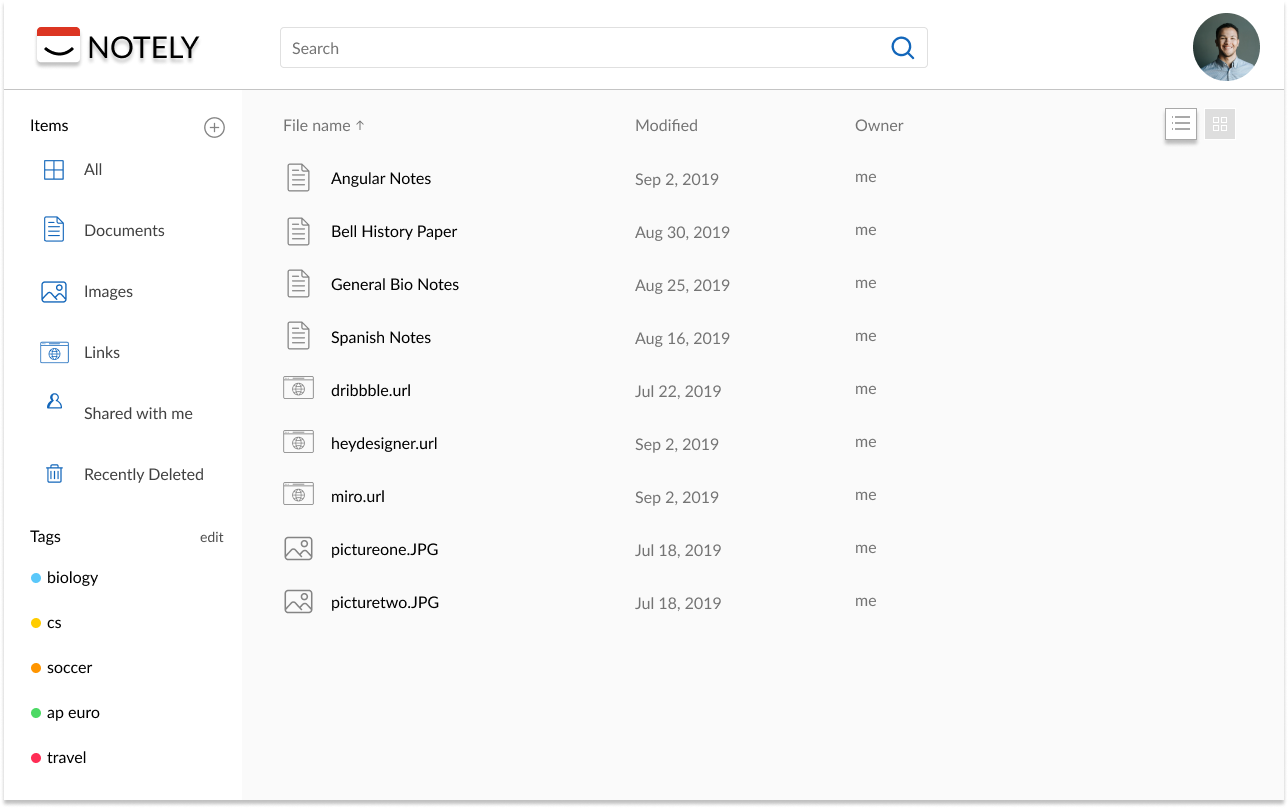
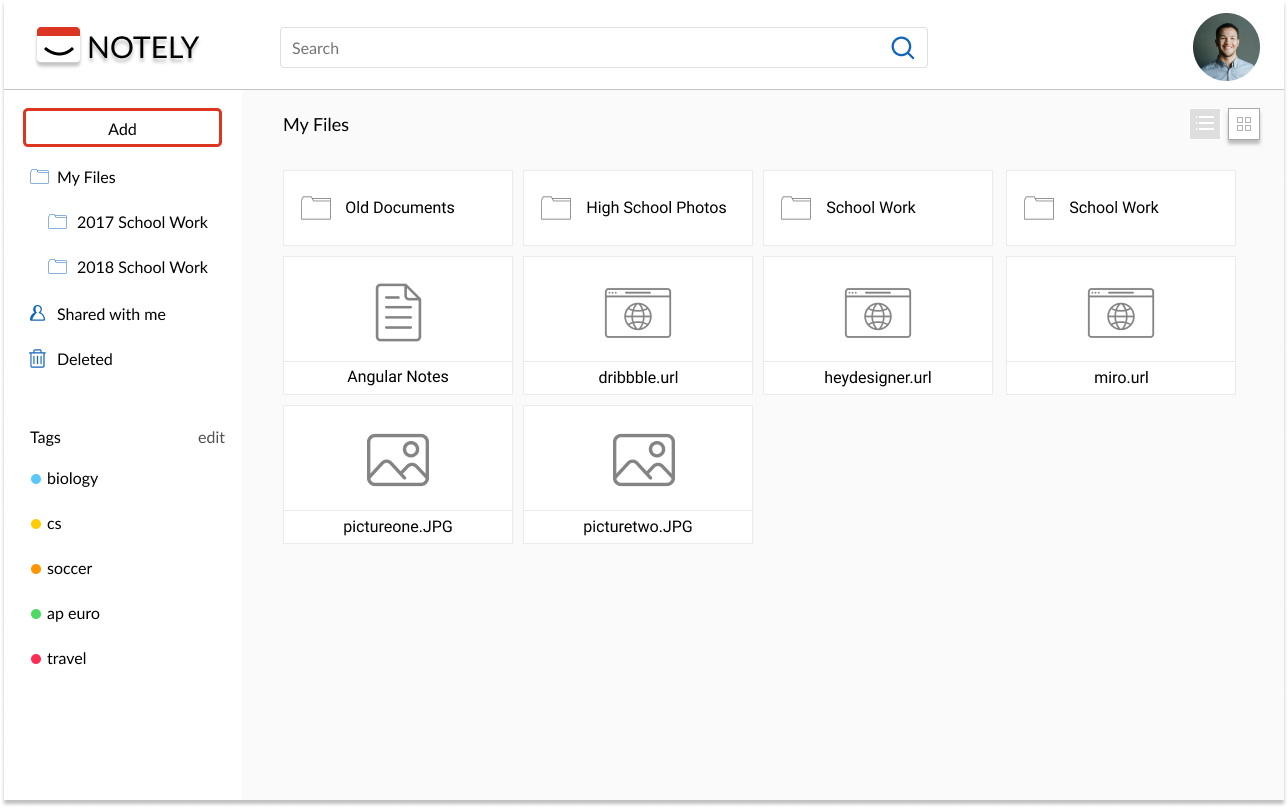
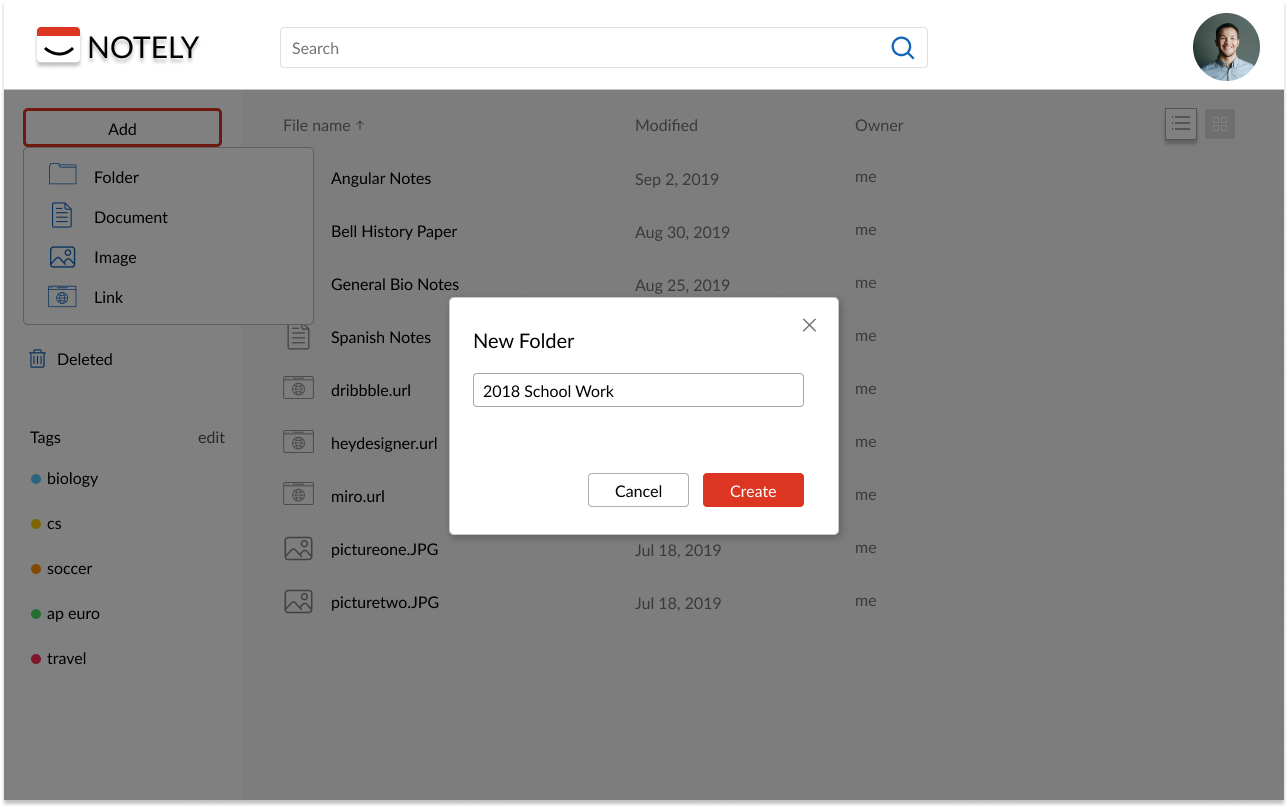
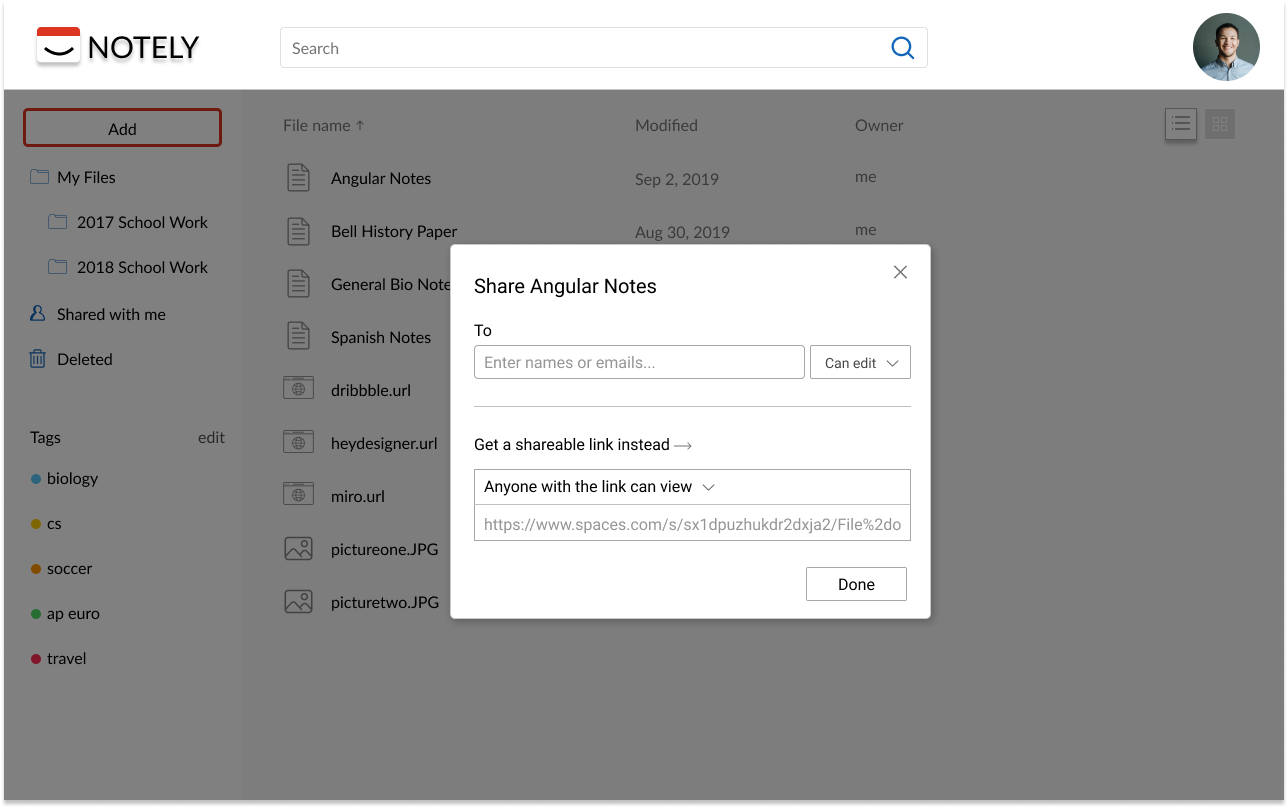
Notely is the simplified pocket-notebook for people to quickly jot down notes, collect their thoughts, and share their ideas. It is easily accessible and promotes organization by quick search results, folder structures, and the ability to tag content.